Cursos para usuarios de PC (Windows, Linux)
Nuestro sitio web es un recurso educativo único diseñado específicamente para quienes desean dominar los sistemas operativos Windows y Linux. Sea cual sea su nivel de experiencia, desde principiante hasta usuario avanzado, tenemos cursos que le ayudarán a ampliar sus conocimientos y aumentar su confianza a la hora de trabajar con ordenadores.

Proyectos A Precio Fijo
Ofrecemos el precio más estable y bajo del mercado

Elija Su Tiempo
Horario conveniente para sus clases

Formación Rápida Y Competente
Le explicamos todo rápidamente y sin agua.

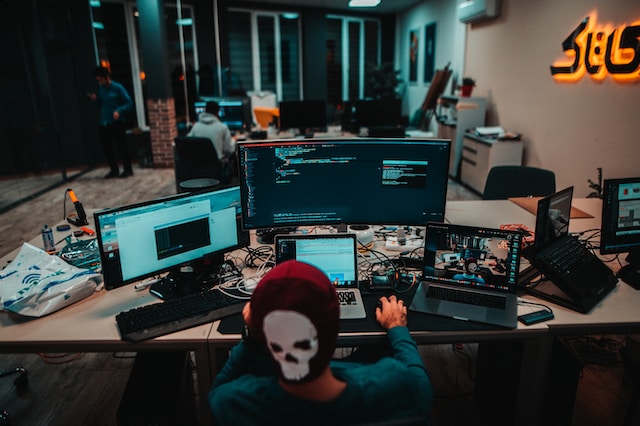
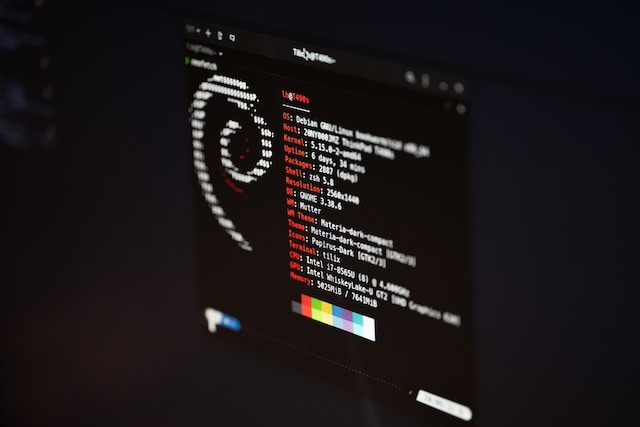
Formación en el uso de Windows y Linux
Te formaremos para que utilices estas interwebs de forma rápida y competente.
Por Qué Nosotros
Tenemos los precios más bajos del mercado y los mejores especialistas.


Contacte con nosotros
Póngase en contacto con nosotros para inscribirse en un curso o solicitar asesoramiento.

Llámenos al
960 648 358 | Lunes – Viernes

Oficinas
Camino de Majalta, Almaluez, Soria, Spain
Marcas que confían en nosotros.

Experto Universitario es una empresa líder en el apoyo a estudiantes en la elaboración de sus Trabajos de Fin de Grado (TFG). Hacemos tu TFG más sencillo y exitoso, ofreciendo orientación personalizada y recursos de calidad para asegurar tu éxito académico.

Parámetros de máquinas con licencia en el popular casino online vulkanvegas

¡Gran noticia para todos los amantes de las compras! Si estás buscando ahorrar en tus próximas adquisiciones, no puedes perderte el Cupón descuento Miravia. Con él, tendrás acceso a ofertas y rebajas exclusivas que te permitirán disfrutar de los mejores productos a precios inigualables. ¡No esperes más y aprovecha esta oportunidad única! ¡Felices compras!

Encuentra los mejores casinos bitcoin basados en la tecnología blockchain.

Para comenzar a programar, necesitas tener conocimientos básicos sobre computadoras y cómo trabajar con una PC. Puedes encontrar cursos para principiantes y luego buscar un servicio de ayuda confiable como Studybay. Simplemente busca en Google “get coding help by Studybay instantly online” y comienza tu aprendizaje

La empresa HazMiTrabajo, el lugar donde los estudiantes pueden comprar TFG. Es el líder del mercado español en redacción de trabajos universidad.

Con un impresionante paquete de bienvenida y una diversidad de juegos sin igual, Apuesta Total ha capturado la atención de aficionados y novatos en el mundo del casino en línea.

¡El curso ha sido increíble! Como persona alejada de la parte técnica de los ordenadores, este curso ha mejorado enormemente mi confianza a la hora de trabajar con sistemas operativos. Ahora puedo hacer muchas tareas en mi PC con facilidad. mi PC con facilidad.
Jose-Pablo Medina

Un curso estupendo. Me gustó el enfoque práctico y el énfasis en los aspectos clave de la administración de sistemas operativos. Encontré muchos métodos nuevos para optimizar mi trabajo y aprendí sobre los enfoques modernos de la gestión de redes.
Pepe Ariza

Como usuario de Linux, llevaba mucho tiempo buscando un curso adecuado para ampliar mis conocimientos. Y este curso ha resultado ser una bendición. No sólo me proporcionó un conocimiento más profundo de los fundamentos de Linux.
Caridad Yague